Vue
Vue 3
Refs
- Composition API - An animated explanation
- Vue2 to Vue3 — What’s changed?
- Why vite ?
- A definitive guide to Vue 3 components
- ViteJS
- What is the difference between “vite” and “vite preview”?
Vue 3 VS Vue 2
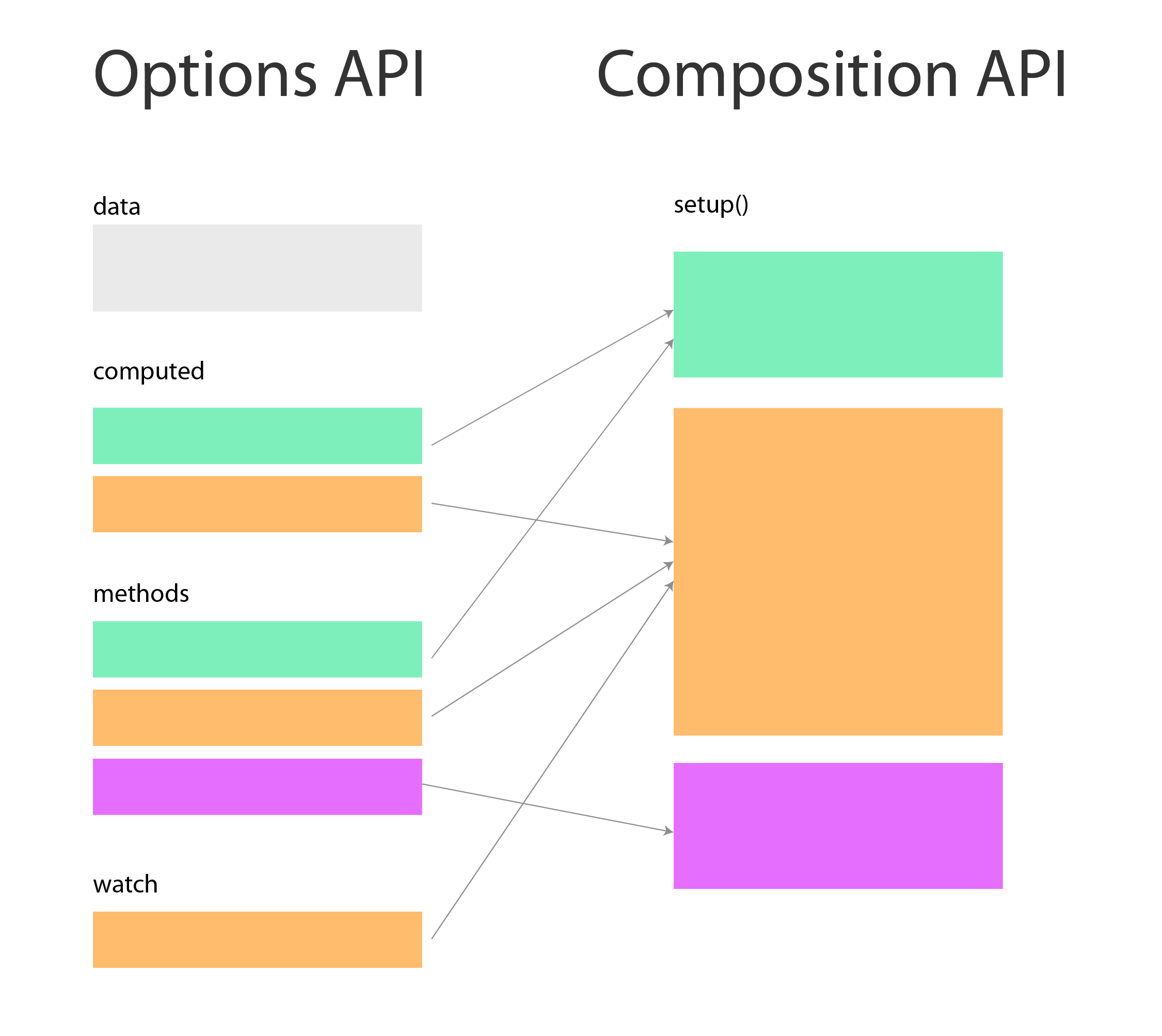
Composition API vs Options API

Options API is function concerned.
Composition API is logic concerned.
For complex components, code of same logic may be scattered in props, data, methods, mounted, which makes it hard to maintain. So in Vue 3, Composition API is introduced, code of same logic is put together in setup.
See which to choose.
createApp vs vue instance
In Vue 2, we mount a App.vue instance to #app:
1 | new Vue({ |
In Vue 3, we createApp from a App.vue and mount to #app:
1 | createApp(App).use(store).use(router).mount('#app') |
Why use createApp over new Vue ?
In Vue 2, any directives created using Vue object will be usable by all application instances. This becomes a problem when our web app has multiple Vue application instances but we want to limit certain functionality to specific instances.
1 | // The only way to create a directive in Vue 2 |
Vue 3 solves this problem by creating directives on app instance instead of Vue object:
1 | // Both of the application instances can access the directive |
Vite
Vue 3’s scaffolding tool migrated from vue-cli to ‘create-vue’, which is based on vite and has a much faster building speed than webpack. See why vite is much faster
For more information about vite, check out my post named Vite on this blog.
Vue 3 features
Composition API
- Difference with
Options APIalready explained above. - Use
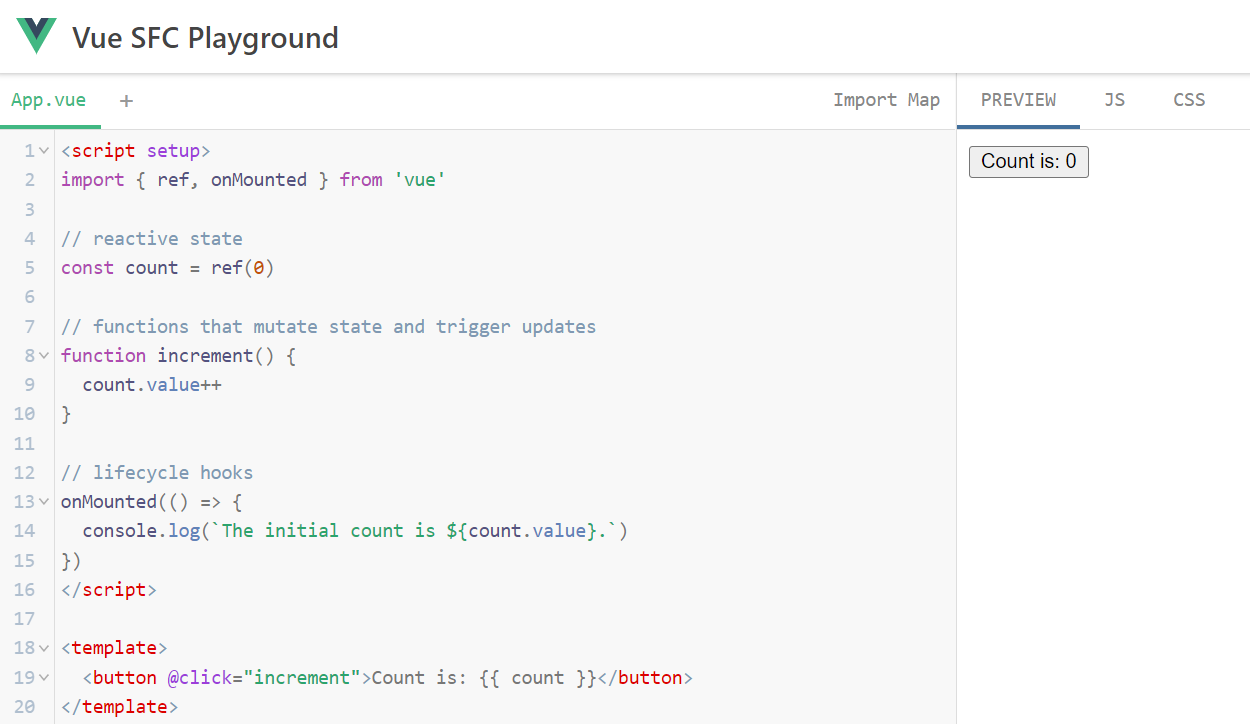
<script setup>or<script>setup()to indicate Composition API. Difference between<script setup>and<script>setup()is that noreturnis required in<script setup>to pass objects to template. - A typical
<script setup>SFC(Single File Component) goes here:
FAQ
ref() vs reactive()
reference:
ref vs reactive in Vue 3
Reactivity CoreUsage
ref: Returns a deep reactive mutable object, point to inner value with .value. If an object assigned, reactive() is called. UseshallowRef()to avoid deep conversion.
reactive: Returns a deep reactive proxy of the object.Example
ref:
1 | const count = ref(0) |
reactive:
1 | const obj = reactive({ count: 0 }) |
Key Points
reactive()only takes objects, NOT JS primitivesref()is callingreactive()behind the scenes, objects work for both- BUT,
ref()has a.valueproperty for reassigning,reactive()does not have this and therefore CANNOT be reassigned
Use
ref() when..
- it’s a primitive
- it’s an object you need to later reassign (like an array - more info here)
reactive() when..
- it’s an object you don’t need to reassign, and you want to avoid the overhead of
ref()
In Summary
ref() seems like the way to go since it supports all object types and allows reassigning with .value. ref() is a good place to start, but as you get used to the API, know that reactive() has less overhead, and you may find it better meets your needs.
ref() Use-Case
You’ll always use ref() for primitives, but ref() is good for objects that need to be reassigned, like an array.
1 | setup() { |
The above with reactive() would require reassigning a property instead of the whole object.
1 | setup() { |
reactive() Use-Case
A good use-case for reactive() is a group of primitives that belong together:
1 | const person = reactive({ |
the code above feels more logical than
1 | const name = ref('Albert'); |
Useful Links
If you’re still lost, this simple guide helped me: https://www.danvega.dev/blog/2020/02/12/vue3-ref-vs-reactive/
An argument for only ever using ref(): https://dev.to/ycmjason/thought-on-vue-3-composition-api-reactive-considered-harmful-j8c
The decision-making behind why reactive() and ref() exist as they do and other great information, the Vue Composition API RFC: https://vuejs.org/guide/extras/composition-api-faq.html#why-composition-api
ref unwrap
reference:
Reactivity Core
Vue Cli Plugins and Presets
reference: Plugins and Presets
- What are plugins ?
Plugins modify the internal webpack configuration and inject commands to vue-cli-service.
Most of the features listed during the project creation process are implemented as plugins.
If you inspect a newly created project’s package.json, you will find dependencies that start with @vue/cli-plugin-. These are plugins.
Add a plugin to an existing project
Usevue add [plugin name]to add a plugin to an existing project.
For example, usevue add eslintto addeslintlinter to the project.What is a Vue Cli preset ?
A JSON object that contains pre-defined options and plugins for creating a new project.
Example:
1 | { |
How to get query string in vue 3 ?
- In vue 2, we got
this.$route.queryto get query string. - In vue 3, first
import { useRoute } from 'vue-router', thenuseRoute().queryto get query string.
Useful commands
- Use
vue uito start a ui interface inside a project created byvue-cli. - Use
vue add typescriptto add typescript plugin to a vue-cli project and transform it to a typescript project.
Vue Component Communication
Component communication has three forms:
- Parent -> Child
- Child -> Parent
- Global
- Parent send messages to child through props. Any change to prop is reflected immediately. Prop is immutable in child so vice versa not viable. This is a one-way communication.
Others
Add global property to Vue instance
1 | // Vue 2 |